
But if the surfaces are divided, you must cover separately for example a dozen of them. Generally you may think you need 1.4 art symbols because you have 1.4 visible textured surfaces. Only very simple shapes can be extruded or revolved so that you get the expected number of surfaces. The mapping often is impossible because Illustrator divides surfaces to pieces. In Illustrator one can start from coloring or drawing the easy pieces.Ībout artwork mapping: It's a calculated 2D image how a 3D piece with mapped images would look out. In this way it's well possible to get some tricky 2D drawing work done with very little effort. Illustrator has nothing to make it in 3D, you must draw it.Ībout vector rendering of a 3D scene: It's sometimes useful to export the 3D scene as 2D vector wireframe and open it in Illustrator: In the right there's a boolean difference of 3D shapes. To make the same scene in Illustrator you must cut a hole to one of the shapes.

In Illustrator you cannot do this, because there's no accessible 3D pieces, you have only the 2D images of the rendered extrusion results. In the middle the extrusion results are moved to overlap in 3D space. Illustrator would make the same pieces in few seconds. The results are identical.Ībout "does Illustrator have 3D?" Illustrator can show how a rendered 3D extrusion or revolution surface would look out. Here the X-rotations are 75 degrees and -105 degrees. The other shape must be = the first shape as flipped around horizontal axis.

To make top and bottom up versions (= otherwise the same projection, but 180 degrees differece in X-rotations) identical in Illustrator's 3D extrusion the shapes cannot be the same. If you are seeking to build 3D worlds or scenes, you are better served by moving to a real full-fledged 3D application such as Blender, Lightwave, Maya, etc.
3D PERSPECTIVE ILLUSTRATOR FULL
All they've done over the years since adding it is make certain the UI matches the rest of the application. He shows you how, by making full use of the Perspective tools available in Illustrator CS6, you can effortlessly add attractive artwork to existing photographs. And in reality, has never even been improved, updated, or altered in 10+ years of AI development. It has never been fully developed by the Adobe team. a quick thing added many years ago to half-heartedly satiate users asking for 3D. It is, and always has been, a limitation of the 3D effect in Adobe Illustrator. My guess is that by rotating your object 180° the bounds changed, thus changing the positioning of the object-oriented 3D center.

They are in the correct stacking order, but still have this weird overlapping intersection issue. This means everything on that layer will have the same 3D Effect appearance applied to it.īut, when you apply the Effect to the Layer you can, and will, run into odd intersection issues.Note the purple shapes in the image below.
3D PERSPECTIVE ILLUSTRATOR TRIAL
The only way to get "scene-like" 3D is though continual trial and error and "tweaking" of individual objects. Illustrator is never the correct tool to use if you want global 3D settings. The 3D effect is completely ignorant of any other objects with the 3D effect applied to them. Meaning each instance of the effect is bound by the artwork it is applied to, not the artboard or "scene".

3D PERSPECTIVE ILLUSTRATOR HOW TO
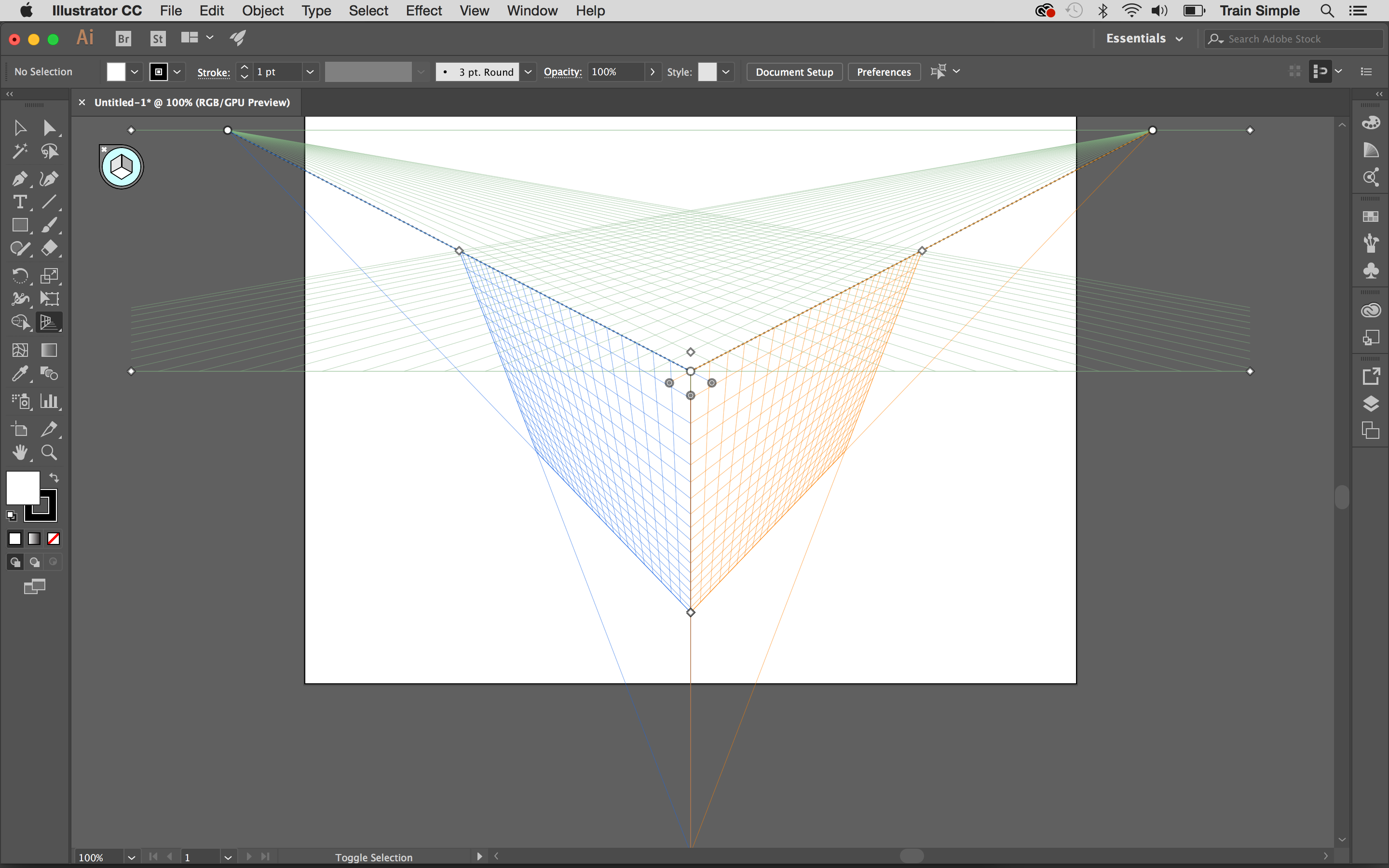
If you found this graphic design upload on how to design a logo with the perspective grid in Illustrator enjoyable or useful, let me know in the comments section and drop a like on your way out.Illustrator's 3D effect is not "global". Well today I am going to show you why the perspective grid is in fact useful for designing a logo, and how to go about using it for logo designing. Some people shy away from the perspective grid as it seems complex and or annoying, or they don’t think it has any place in logo design. It’s Tom with Satori Graphics back with another graphic design Illustrator tutorial today the perspective grid for logo designing. In todays logo design tutorial you will find out how 🙂 It is great for 3D perspective logo designs, and it is actually fairly easy to use and edit. Follow along as I show you how to design this logo in Adobe Illustrator, using the awesome tool known as the perspective grid. Today learn how to design a logo with the perspective grid in Illustrator.


 0 kommentar(er)
0 kommentar(er)
